설치 목록
- NodeJs( https://nodejs.org/ko/ )
- WebStorm ( https://www.jetbrains.com/webstorm/?fromMenu )
1. 설치 Vue-cli
npm install -g vue-cli2. vueJS [webpack]으로 프로젝트 생성
vue init webpack project3. 테스트 컴파일
vue run build4. [프로젝트/dist/]에서 컴파일하여 추출된 소스 확인 가능.
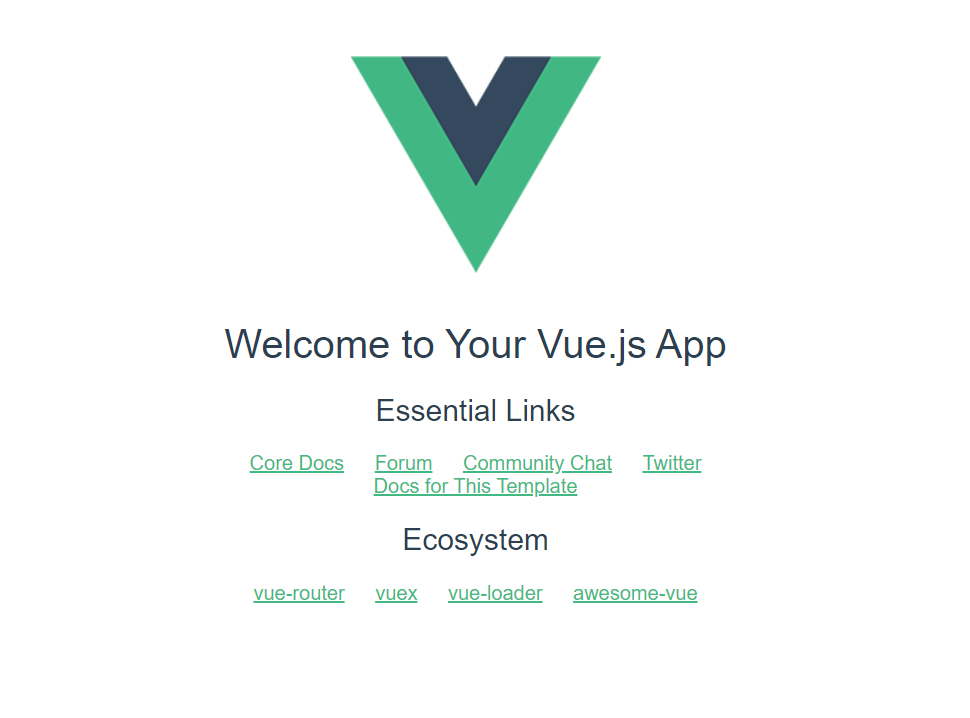
5. VueJs 제공되는 서버 구동 하기
npm run dev
'Javascript' 카테고리의 다른 글
| 날짜 라이브러리 moment JS (1) | 2020.06.10 |
|---|---|
| Front-end 간단한 게시판 구현 ( VueJs + Vuetify) (0) | 2020.01.30 |
| 자바스크립트(Javascript)에서 GET 파라메타 함수 (0) | 2018.09.10 |
| jQuery 웹 페이지 로드 테스트 (0) | 2018.09.06 |
| jQuery Template 사용. (0) | 2018.09.04 |